728x90
router push로 url 연결도 가능하지만, 변수와 함께 넘겨야 할 경우에 다음과 같은 방식으로 router push를 사용할 수 있다.
- query
- params
// String으로 url 연결
router.push('/payment/purchase-complete')
// path를 object에 담아서 연결
router.push({ path: '/payment/purchase-complete' })
// 1. query를 사용 (url: /payment/purchase-complete?type=Y)
router.push({ path: '/payment/purchase-complete' query: { type: 'Y' } })
// 2. params를 사용 (url: /payment/purchase-complete)
router.push({ name: 'payment-purchase-complete', params: { total: 123 } })
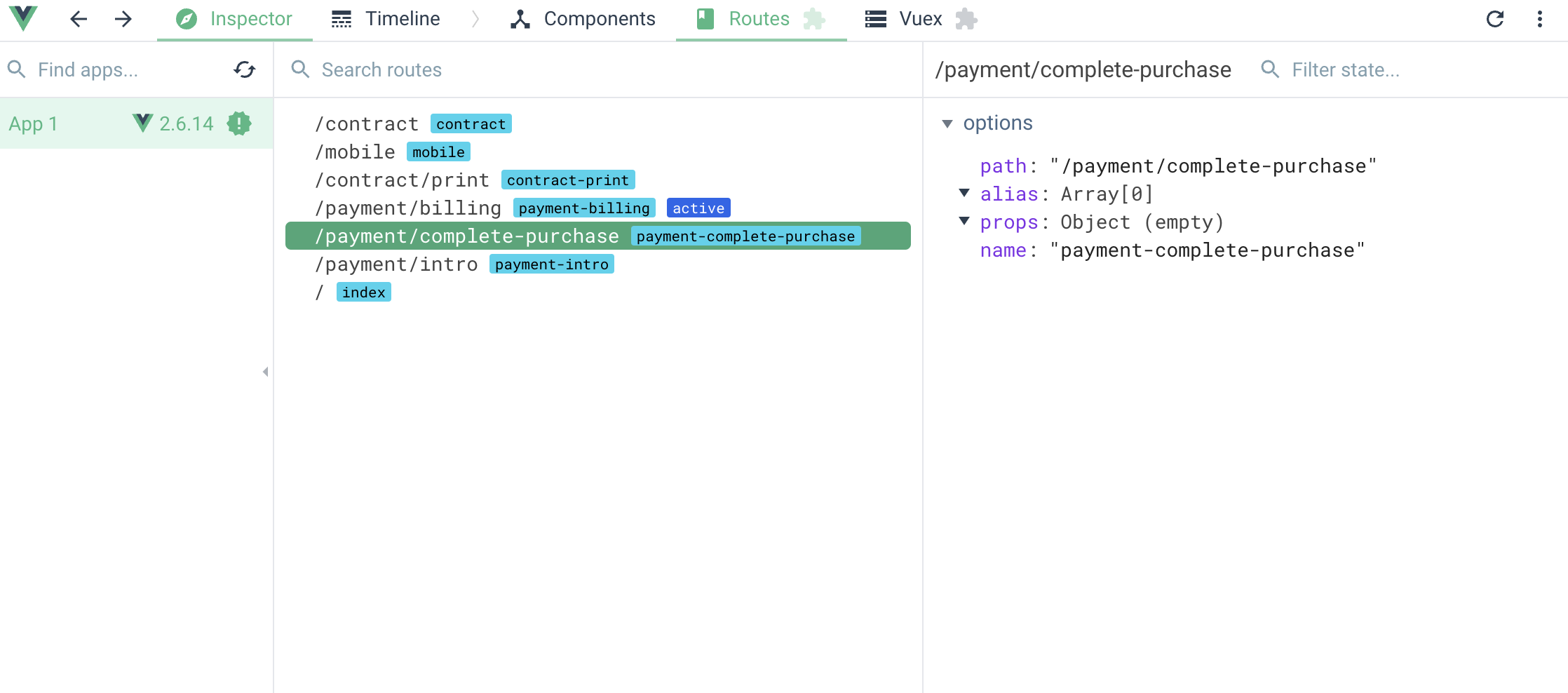
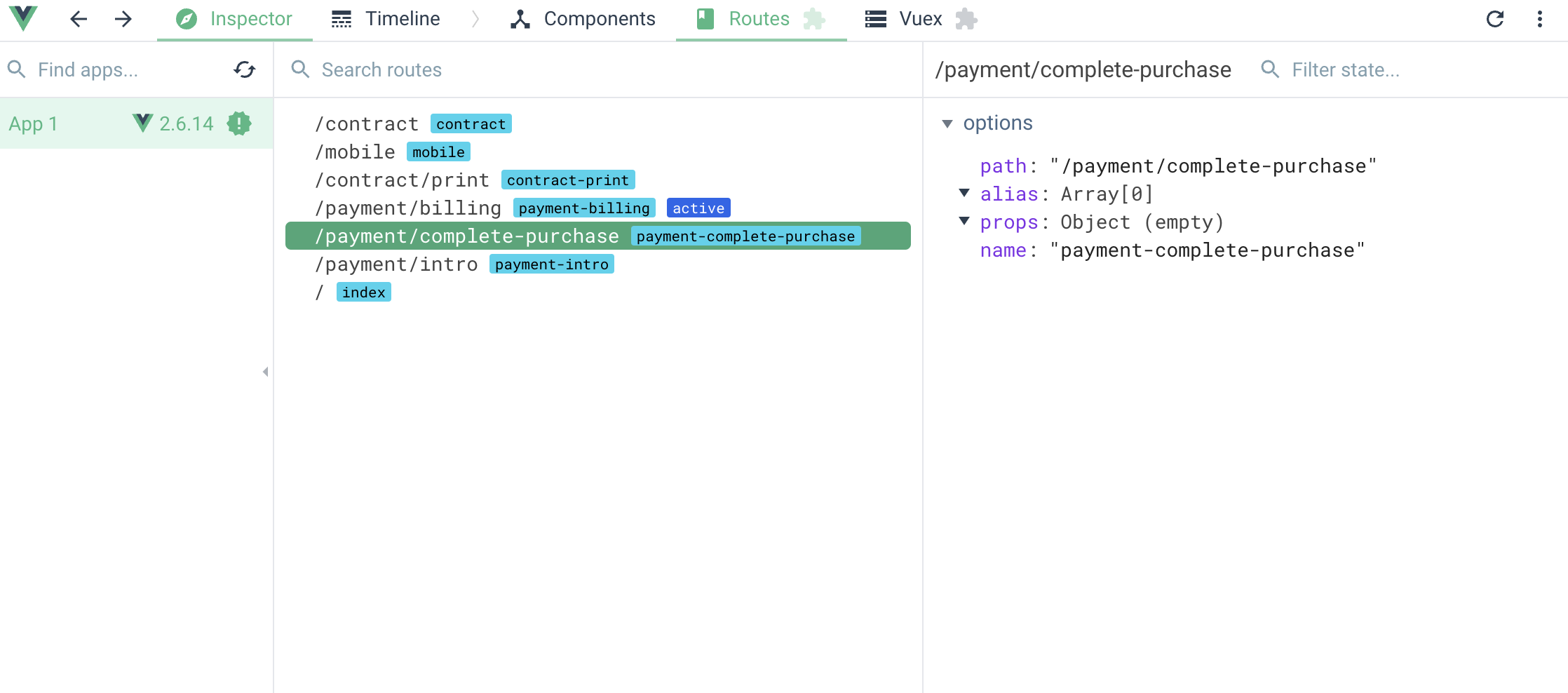
params를 사용할 때는 path가 아닌, name을 사용해야 하는데
chrome vue 도구에서 name을 확인할 수 있었다.

params로 사용하는 경우, 새로고침을 하면 params의 데이터가 다 날아간다.
query나 params를 받을 때는 다음과 같이 받아서 사용하면 된다.
// 1. query
this.$route.query.type
// 2. params
this.$route.params.total
Reference
https://router.vuejs.org/guide/essentials/navigation.html#navigate-to-a-different-location
728x90
'Vue.js > Nuxt' 카테고리의 다른 글
| [Nuxt.js] google analytics 적용하기 (0) | 2022.11.17 |
|---|---|
| Nuxt2에 vue-bootstrap 설치하기 (0) | 2022.11.10 |
| [Nuxt] 포트번호 변경 (0) | 2022.08.23 |
| [Nuxt] click outside element (0) | 2022.08.23 |
| CSR, SSR 이란? (Client-Side-Rendering, Server-Side-Rendering) (0) | 2022.08.23 |
728x90
router push로 url 연결도 가능하지만, 변수와 함께 넘겨야 할 경우에 다음과 같은 방식으로 router push를 사용할 수 있다.
- query
- params
// String으로 url 연결
router.push('/payment/purchase-complete')
// path를 object에 담아서 연결
router.push({ path: '/payment/purchase-complete' })
// 1. query를 사용 (url: /payment/purchase-complete?type=Y)
router.push({ path: '/payment/purchase-complete' query: { type: 'Y' } })
// 2. params를 사용 (url: /payment/purchase-complete)
router.push({ name: 'payment-purchase-complete', params: { total: 123 } })
params를 사용할 때는 path가 아닌, name을 사용해야 하는데
chrome vue 도구에서 name을 확인할 수 있었다.

params로 사용하는 경우, 새로고침을 하면 params의 데이터가 다 날아간다.
query나 params를 받을 때는 다음과 같이 받아서 사용하면 된다.
// 1. query
this.$route.query.type
// 2. params
this.$route.params.total
Reference
https://router.vuejs.org/guide/essentials/navigation.html#navigate-to-a-different-location
728x90
'Vue.js > Nuxt' 카테고리의 다른 글
| [Nuxt.js] google analytics 적용하기 (0) | 2022.11.17 |
|---|---|
| Nuxt2에 vue-bootstrap 설치하기 (0) | 2022.11.10 |
| [Nuxt] 포트번호 변경 (0) | 2022.08.23 |
| [Nuxt] click outside element (0) | 2022.08.23 |
| CSR, SSR 이란? (Client-Side-Rendering, Server-Side-Rendering) (0) | 2022.08.23 |